This document shows you how to add an image from the web, your computer, or the Media Library to a page or post on WordPress.
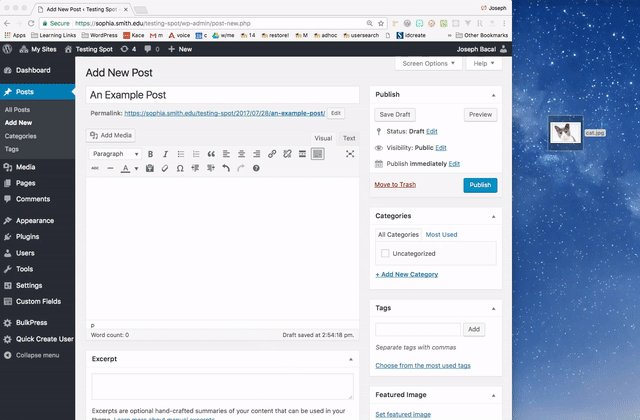
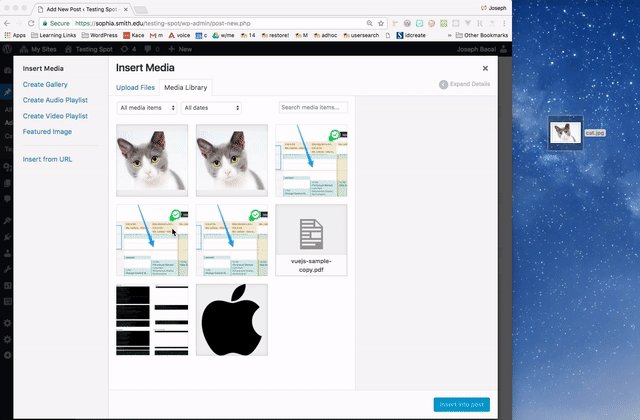
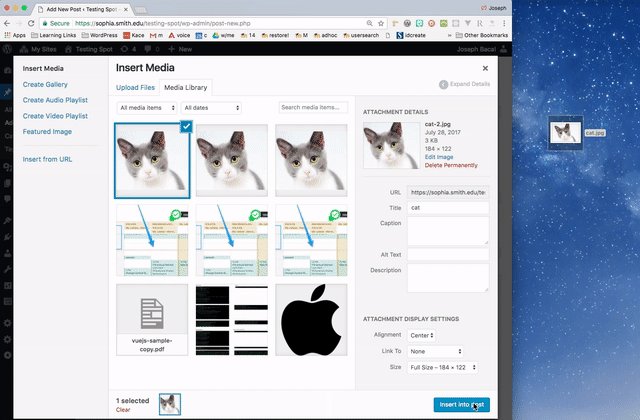
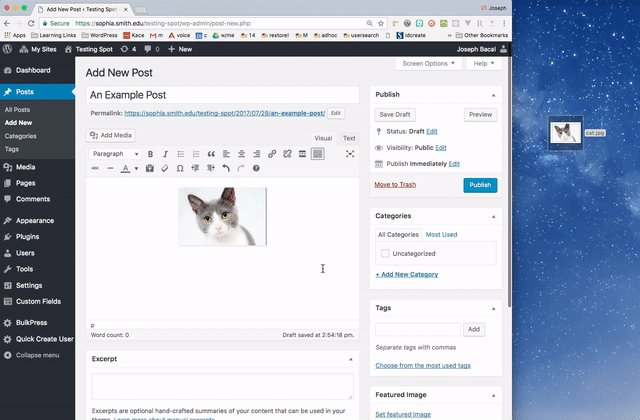
Before you read through our documentation, we want you to know that the quickest way to add an image to your page or post is by dragging and dropping from your desktop (see gif below). If you do not feel comfortable doing so, the following step-by-step instructions will show you how to add images without the need of any dragging and dropping from your desktop, as well as how to add an image found on another website.