Certain iframe objects can be embedded in WordPress using the H5P plugin. These instructions will show you how to create an iframe object in H5P using an iframe embed code, using an example of a Poll Everywhere question.
Create an IFrame Object in WordPress with the H5P Plugin
Create and H5P Object in WordPress
1
Log into sites.smith.edu. Navigate to your blog dashboard.
2
On the main menu to the left, click H5P Content > Add New. The Add New H5P content page will open.
- If this option is unavailable, you need to activate the H5P plugin.
3
Enter a title for the H5P object.
4
Open the H5P Hub Select content type menu. Search for “iframe embedder.” Once the item appears in the search, click Get (if it’s your first time) or Details and then Use.
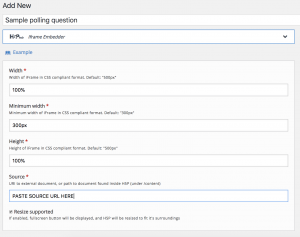
5
Fill in all required fields for the iframe object:
6
Click Create. The new H5P object will be saved and will display a preview.
We'd love your feedback!
Last modified: January 15, 2020